도도섀 아카이브
크림(KREAM)은 친절한가? (UX 분석) 본문
자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고, 해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해봅니다. (에세이)

1. 평소 자주 사용하는 서비스 1가지를 선정합니다.
오늘 과제에 선정한 서비스는 크림(Kicks Rule Everything Around Me, KREAM)이다. 크림은 한정판 상품(신발, 의류 액세서리 등)을 판매하고 구매할 수 있는 거래 플랫폼이다. 이전에는 나이키매니아, 풋셀 등의 신발 커뮤니티에서 직거래를 통해야만 구할 수 있었던 한정판 신발을 크림이 플랫폼을 제공하여 리셀 시장의 폐쇄성을 개선해 신발에 대해 잘 모르는 사람들도 안전하게 믿고 살 수 있게 되었다. 나도 크림이 생기고 나서 신발에 큰 관심을 가지게 되었고, 자주 이용하는 서비스 중 하나가 되었다. '범고래'라 불리는 나이키의 덩크 로우 모델을 아는가? 이제는 번화가만 가도 적어도 한 번은 꼭 볼 수 있는 신발이다. 소수의 사람들만 알던 리셀 스니커즈 시장을 일반 대중들과 연결하는 매개채 역할을 한 크림은 스니커즈를 넘어 최근에는 아이폰도 거래하는 등 정말 다양한 상품들의 판매를 중개하고 있다. 지금부터 내가 사용하면서 경험한 UX에 대해 정리해 보겠다.
2. 해당 서비스를 사용하면 느낀 좋은 UX, 아쉬운 UX는 무엇인지 3가지 이상 작성합니다.
-좋은 UX
1. 상세한 상품 정보 제공

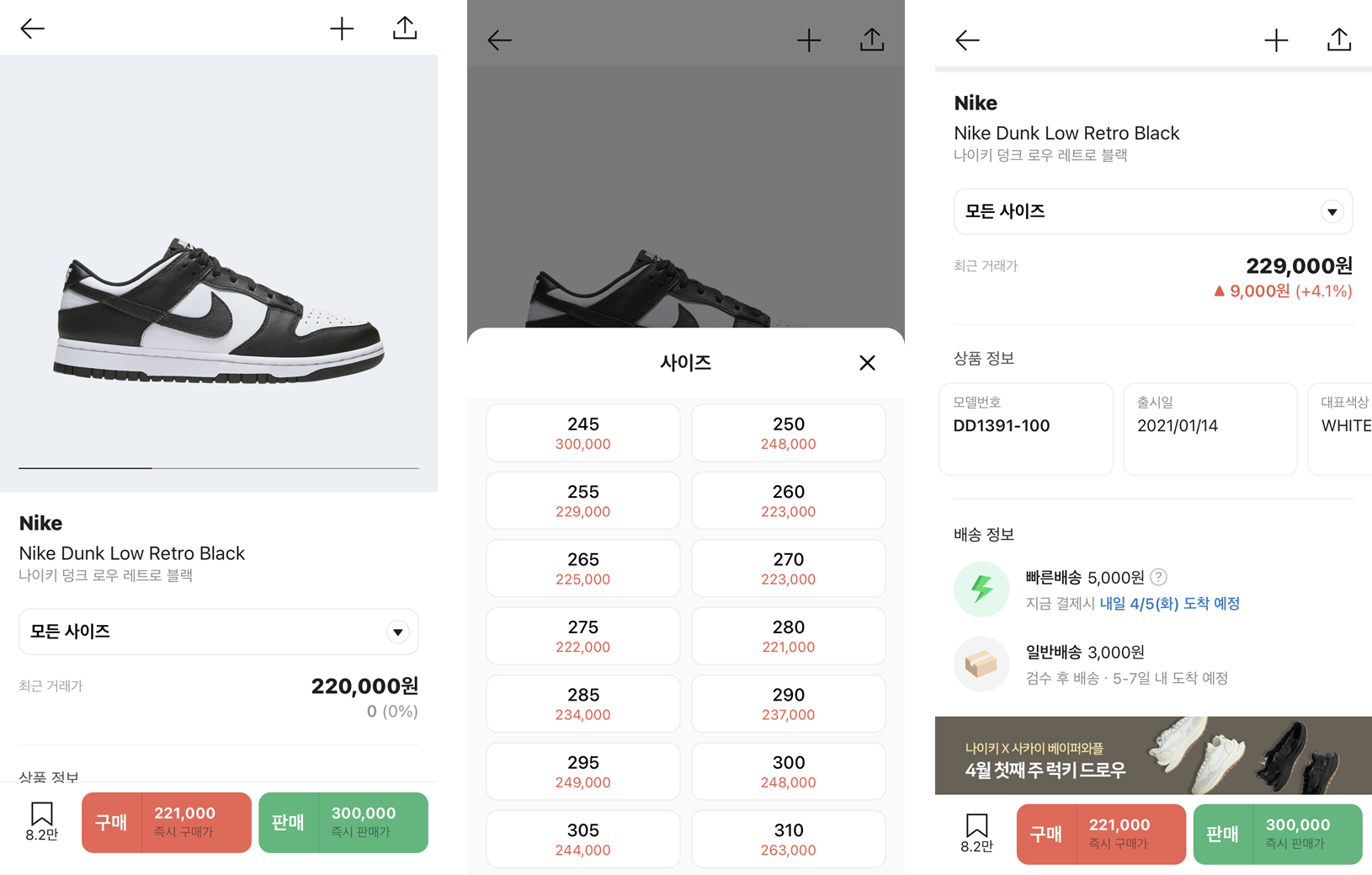
판매하는 상품을 클릭하면 상세 정보를 확인할 수 있는 페이지로 들어가게 된다. 여기서 느꼈던 UX의 장점은 한 페이지 안에 많은 정보를 담고 있음에도 불구하고 UI를 직관적으로 잘 구성해서 사용자가 어려움과 부담 없이 상품을 자세하게 확인할 수 있다는 것이었다. 상품의 각도별 상세 사진을 고화질로 접하는 것을 시작으로 사용자는 사이즈별 최저 판매 입찰가, 최근 거래가를 포함한 시세, 미세 하자 추천 상품, 사용자들이 직접 사진을 올리는 스타일 후기(상품의 실물을 간접적으로 확인 가능), 관련 유튜브 콘텐츠, 비슷한 상품(같은 모델의 다른 색상 상품, 관련 상품 등) 추천 정보를 확인할 수 있다. 개인적으로는 특히 모델 번호, 출시일, 공식 발매가를 알려주는 상품 정보 탭이 유용했다. 발매가, 출시일을 기준으로 현재 가격을 비교하여 합리적인지 판단할 수 있는 지표로 주로 사용했다.
2. 시세에 대한 다양한 지표 제공

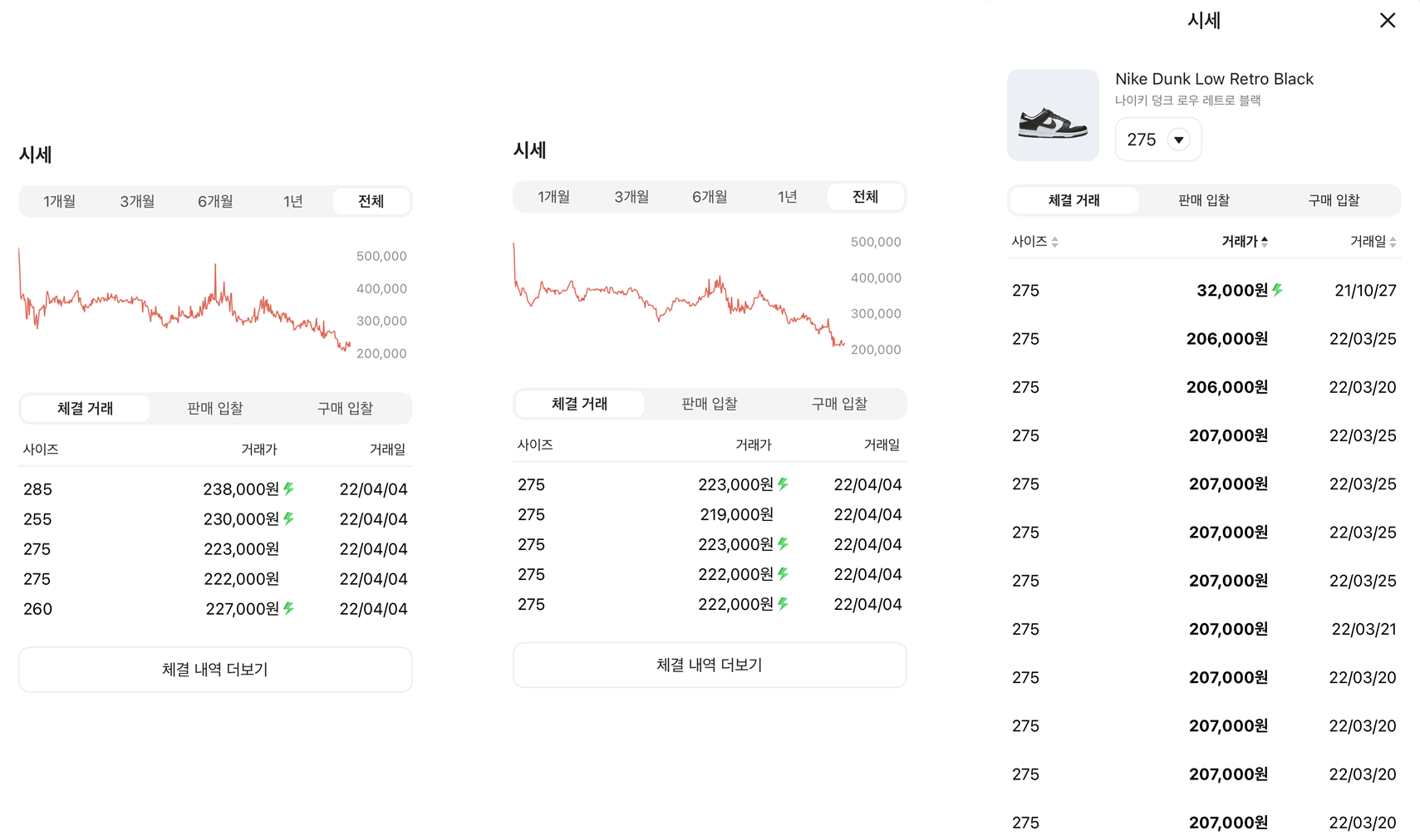
크림에서는 단순히 지금 얼마에 구입/판매할 수 있는지만을 알려주지 않고, 시세 관련 다양한 지표를 제공한다. 먼저 사진에서도 볼 수 있듯이 시세의 흐름을 그래프로 보여줌으로써 지금 구입하는 시점의 가격이 저점인지, 고점인지, 평균적인지 시각적으로 한눈에 파악할 수 있고, 전체 사이즈 별 흐름뿐만 아니라 사이즈 별로도 확인할 수 있어서 사용자에게 유용하다. '체결 내역 더보기' 란을 클릭하면 체결 거래 내역을 사이즈별. 거래가, 거래일 기준으로 정렬하여 그래프보다 더 자세히 흐름을 확인할 수 있고, 현재 사람들이 어떻게 판매/구매 입찰을 걸었는지 확인할 수 있다. 시세를 확인하기 어려운 직거래 플랫폼과 비교했을 때 판매자가 너무 싸게 판매하는 것은 아닌지, 구매자가 너무 비싸게 구입하는 것은 아닌지 쉽게 확인할 수 있어 적정가에 거래하는 데에 큰 도움을 준다.
3. 보유상품 평가 기능

애플리케이션 내비게이션 바의 'MY' 메뉴에 들어가면 보유 상품 기능을 이용할 수 있는데, 크림에서 제공하는 가장 좋은 UX라고 생각된다. 보유 상품 기능에서는 상품을 검색하여 사이즈를 지정하고, 얼마에 거래했는지 직접 가격을 입력하여 등록하고, 등록한 상품들이 거래가 대비 현재 얼마의 가격에 거래되고 있는지 한 번에 모아서 확인할 수 있는 기능이다. 이 기능은 크림을 자주 사용하는 모두가 유용하게 사용할 수 있는 기능이다. 구매자는 직접 상품을 이용하려고 구입한 사람이 있고, 재테크 목적(소위 말해서 '김장'이라고 한다.)으로 구입 후 쟁겨 놓고 가격이 오르면 판매하여 수익을 얻기 위해 구입한 사람이 있다. 전자의 경우(본인이 이 경우에 해당한다.) 상품이 구입했을 때보다 가격이 얼마나 변화했는지 확인하여 심리적인 만족감을 줄 수 있고, 후자의 경우 적절한 매도 타이밍을 확인하기에 용이하다. 종합적으로 내가 보유한 수량의 총 구매가와 수익률, 평가 손익을 상단에 표시하여 사용자가 얼마나 손익을 거두고 있는지 파악할 수 있다. 다양한 리셀 중개 플랫폼의 등장으로 변화한 사용자의 이용 패턴과 환경에 맞춰 편의성을 제공할 수 있는 기능이다.
-아쉬운 UX
1. 어딘가 부족한 정렬 기능

상품을 검색할 때 위 사진과 같이 기준을 선택하여 정렬할 수 있는데, 사용자의 취향에 맞는 상품을 보여줄 수 있는 많은 지표(카테고리, 브랜드, 종류, 성별, 컬렉션, 사이즈, 가격)를 설정 가능한 필터 기능과 달리, 정렬 기능은 어딘가 부족하다. 특히 즉시 구매가순은 현재 제일 저렴하게 구입할 수 있는 상품부터 보여주고, 즉시 판매가 순은 그 반대인데, 이용할 때마다 이 두 개가 헷갈려서 번거롭게 확인하곤 했다. 큰 불편 사항은 아니지만, 보다 더 다양한 정렬 기준을 제공하고 사용자가 쉽게 이해할 수 있는 다른 용어로 대체하면 어떨까 생각이 들었다.
2. 도움되지 않는 알림 기능

관심 상품 기능은 스크랩 기능을 통해 사용자가 관심 있는 상품의 사이즈를 선택하여 한번에 확인할 수 있는 기능이다. 쇼핑몰에서 제공하는 일종의 '장바구니' 기능을 대신한다고 볼 수 있겠다. 관심 있는 상품이 현재 가격이 어떻게 되는지 확인할 수 있는 유용한 기능이나, 문제는 알림 기능에 있다. 등록한 관심 상품의 즉시 구매가가 변경되면 알림으로 소식을 전하는데, 구매가가 어떻게 되던지 단 1원이라도 변화하기만 하면 알림을 보내는 것이다. 인기가 많거나, 갓 출시한 신상 상품의 경우 하루에도 50건이 넘는 거래가 체결되면서 가격이 계속 변동하는데, 그 과정에서 과도한 알림으로 불편함을 느낄 때가 많다. 게다가 많은 상품을 스크랩한 상황이라면 정말 '시도 때도' 없이 알림이 울린다. 관심 상품을 등록할 때 희망 가격을 추가로 입력하여 근접할 때만 알림을 보낸다던지, 개선돼야 할 기능이라고 생각한다.
3. 내 사이즈의 상품 가격 확인의 불편함

상품의 가격을 보여줄 때 과정 별로 노출하는 가격이 달라 확인하고 싶은 사이즈의 가격을 보기 위해서는 무조건 3 depth를 거쳐야 한다. 위 사진을 보자. 해당 모델은 우먼스 모델로 출시하였지만 남성에게 인기가 많은 모델이라 사이즈 별로 가격차가 상당하다. 가장 저렴한 가격은 1,500,000의 W225 사이즈이고, 가장 비싼 가격은 4,500,000에 달하는 W300 사이즈이다. (추가로 설명하자면, 우먼스 모델을 남자가 착용하기 위해서는 평균적으로 10~15 정도의 사이즈 업을 추천한다.) 만약 본인의 발 사이즈가 290이라면? 맨 왼쪽에 있는 백오십만 원의 즉시 구매가를 보고 들어왔지만 본인 사이즈는 사백만 원에 달하는 가격을 형성하고 있어 실망할 수 있다는 것이다. 의도적으로 애플리케이션 이용 시간을 늘리기 위한 크림의 전략이라면 어쩔 수 없지만, 정보를 빠르고 편하게 확인하고 싶은 소비자 입장에서는 분명히 불편한 점이 아닐 수 없다. 희망 사이즈를 기준으로 처음부터 가격을 표시해 준다면 혼동하는 일이 줄어들 것이다.
3. 아쉬운 UX의 개선 우선순위를 명확한 근거를 통해 설정합니다.
위 언급한 아쉬운 UX들 중 크림을 사용하는 전체 사용자를 고려했을 때 '앱을 사용하는 동안 가장 많이 접하는 기능'을 기준으로 우선순위를 정해 보았다.
1. [3] 내 사이즈의 상품 가격 확인의 불편함
2. [1] 어딘가 부족한 정렬 기능
3. [2] 도움되지 않는 알림 기능
4. UX 설계 시 기억해야할 요소들 중, 해당 서비스에 주요하게 적용된 것은 무엇인지 작성합니다. 설계된 UX 장치가 고객에게 어떤 경험을 주는지 설명합니다.
오늘은 UX 설계 시 기억해야 할 요소 3가지에 대해서 학습했는데, 이미지, 텍스트, 흐름의 3가지 요소가 있다고 한다.
1) 이미지를 통해 행동을 유도하는 방법
시세 그래프, 상품 이미지, 스타일 후기, 메인 화면 상단의 결제 할인 이벤트, 중간중간 등장하는 트렌드를 고려한 브랜드 중심의 상품 추천 등을 통해 사용자가 상품마다 다양한 이미지를 보고 구매 경험까지 이어질 수 있다.
2) 텍스트를 통해 행동을 유도하는 방법
상품의 상세한 거래 내역과 상품 정보를 통해 사용자가 정보를 확실하게 인지할 수 있는 환경을 제공한다.
3) 흐름을 통해 행동을 유도하는 방법
이 부분은 흐름의 요소만 사용한다기보다 텍스트를 통해 흐름을 이끌어 사용자의 행동을 유도한다고 볼 수 있겠다. 크림은 구매하기 전 상품에 대해 쉽게 접근할 수 있도록 친근함을 느낄 수 있는 방향으로 콘텐츠를 제공하는데, 사용자가 구입이나 판매를 결심하여 거래 창에 진입하는 순간, 친근함은 어디 가고 단호한 크림의 모습을 볼 수 있다.

위 사진은 상품을 구매하거나 판매하려는 경우 거래에 앞서서 제공하는 약관이다. 모든 약관에 동의해야만 거래를 진행할 수 있다.
'구매하려는 상품이 맞습니다.'
'정식 발매한 정품, 새상품입니다.'
'이용 정책을 모두 확인하였으며, 구매를 계속합니다.'
'반드시 보유한 상품만 거래하세요.'
크림은 상품의 공식 발매처가 아니고, '새 상품'만을 거래하는 것을 원칙으로 하고 있기 때문에 상품에 대한 '확고한' 기준을 도입하여 거래 간 불편한 상황이 생기지 않도록 사용자에게 확실한 책임을 묻는다. 검수하는 과정에서 거래 상품의 컨디션에 문제를 발견한 경우 '검수 불합격' 판정을 내려 입찰자는 금액을 환불받고, 약관을 동의했음에도 악의적으로 기준에 부합하지 않는 상품을 발송한 판매자는 패널티를 지불해야 한다. 신발을 판매하기 위해 거래에 진입한 사용자를 생각해 보자. 사용자는 분명히 사용감이 없는 새상품 그대로의 컨디션을 유지한 상품을 가지고 있음에도 불구하고, 약관을 읽으면서 혹시 잘못된 부분은 없나, 손상된 부분은 없나 혹시 몰라 상품을 꼼꼼하게 확인하게 된다. 약관을 거의 다 동의하고 나면, 크림은 묻는다. '검수 기준과 페널티 및 이용 정책을 다시 한번 확인하였습니다.', '바로 판매하기를 선택하시면 즉시 거래가 체결되며, 단순 변심이나 실수에 의한 취소가 불가능합니다.'라고 말이다. 사용자가 거래에 있어서는 보다 무거운 분위기를 형성하여 신중하게 임할 수 있도록 한다.
[코드스테이츠 PMB 11기_W4D1]
'PM > Assignment' 카테고리의 다른 글
| 크림(KREAM)을 내 맘대로 개선해보자 (UI/UX 개선 및 분석) (0) | 2022.04.06 |
|---|---|
| CU편의점택배 앱은 어떻게 소비자를 만족시키는가? (UX 10가지 심리학 법칙/Laws of UX) (0) | 2022.04.05 |
| 올웨이즈는 '게임 체인저'가 될 수 있을까? (KPI,핵심성장지표,OKRs) (0) | 2022.03.31 |
| 요기패스는 PMF를 달성했는가? (0) | 2022.03.30 |
| 지쿠터(GCooter)의 비즈니스 모델 (0) | 2022.03.29 |




